What is Interaction Design
Introduction
This lesson contains 3 activities that you should complete as you go through it.
In this first lesson we’re going to be looking at what interaction design is, and what sort of problems it is trying to solve. Interaction Design, sometimes shortened to IxD, is a relatively new field that requires us to use our imagination and empathy to understand the user, their goals, and how to best design a system for them.
What is Interaction Design?
Have you ever had an experience where you tried to use an everyday product with an unusual design? Perhaps you were on holiday and tried to use a stove you’ve never used before and couldn’t figure out which knob turned on which plate, or you were borrowing a car and couldn’t figure out how to get a feature to work.
Don Norman, in his book ‘The Design of Everyday Things’, discusses his frustrations with doors that are built for aesthetics rather than practicality. He describes a situation where people encountered clear glass doors. Where do you push? Or is it pull? Or is it automatic? Does it slide sidewards or do I need to step back because it’ll open into me?
These are the sorts of situations that the broader scope of interaction design is trying to solve. Interaction design (IxD) is focussed on the moment of interaction between a human and a product (usually technology). The goal of interaction design is to make this process as smooth and beneficial as possible. Unlike other design principles, interaction design explores the design of behaviour and puts the human user first.
Understanding how and why the user is using each product is important. For example you want the interaction with a light switch to be as quick and simple as possible, but the opposite might be true for a mobile app where the user might want to spend time engaging with content.
In web design, different websites will attract different users with different goals. Each website needs to ensure it is made with the best design for its unique case.
Multi-disciplinary field
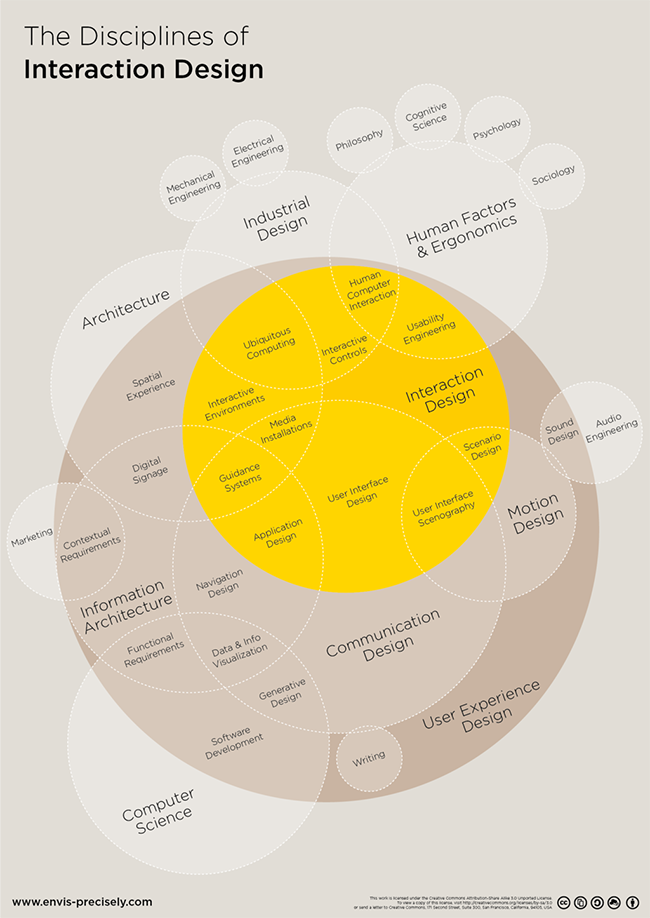
Interaction design is a very broad field that forces us to look outside of our specific context and understand the many elements at work and the goals that everyone in the system has.
An interaction designer must take into account the three following areas:
-
Business goals: An interaction designer must understand what the business is trying to achieve with its website or app and how the marketing team is looking to achieve those goals.
-
Technology limitations: They must also understand the constraints of technology and how to overcome those hurdles.
-
User goals: Finally and most importantly, interaction designers need to be able to know and understand what the user wants and how best to design the system to suit them.
On most web projects there are two sides to the work. The one is the marketing department/management who have done research into what they want to sell, but often their requirements for the site and design tend to be vague and open-ended. The worst example of this is “make the design pop”. What does that even mean? This vague instruction must now be interpreted by the designer and developer and made into an actual working design.
Developers on the other hand deal mostly with specifics and are deadline driven and so tend to place an emphasis on getting the work out the door.
This disconnect often leaves a gap with the question of, “what does the user want?” usually left unanswered.
Interaction Design on Linkedin
Watch Video
Interaction design from UX Foundations: Interaction Design by David Hogue
User Experience
You might wonder, what the difference between User Experience and Interaction Design is. Well, User Experience (UX) is a wider view of the experience the user has with the product. Interaction Design is focussed on the moment the user is actually interacting with the product.
UX design includes interaction design alongside the visuals and content.

By Thomas-pluralvonglas(Own work) [GFDL (http://www.gnu.org/copyleft/fdl.html) or CC BY-SA 3.0 (https://creativecommons.org/licenses/by-sa/3.0)], via Wikimedia Commons
User First
Picture the following: you’re in a meeting and your manager comes in and says, “we’ve got a new project to work. You need to create a website for the local tourism information office.”
What are your first thoughts? What colours and fonts are going to be used? What languages and code frameworks will be best? How many web pages do they need?
While these are useful thoughts, the aim with interaction design is to put the user front and centre of the design process. We are designing and building the site for them and our first question should be aimed at understanding the user.
Common Mistakes
There are a number of mistakes that people make when designing a site, sometimes because they misguidedly believe it will benefit the user or they have never bothered to consider the user.
Too much information. A common problem is simply providing the user with overwhelming options and information. It is vital when designing a website, that it is clear in what it wants to communicate. A part of this issue can also be the use of jargon or industry specific language. Make sure you are pitching the information at their level, and even if some of your users are experts it doesn’t mean all of them are.
Too much explanation. Obviously there is occasionally a need for shepherding technology that will help guide the user, but first prize should be that the interaction is so seamless that users instinctively know what to do. Just like with a new TV, while the instructions might come in the box, very few people will ever actually read them. We must design the system to function intuitively.
Bad anticipation of user’s needs. This can go both ways by under-anticipating the user’s needs perhaps by not giving them a purchase button when they want it. Or by over-anticipating and double guessing them with questions like “did you mean to click that?”
Creators never simplified their ideas. The brainstorming phase of any design can be great, but if you never spent time simplifying your ideas you might end up with too many ideas vying for space. How many super users will you have? Chances are that unless the business has high customer retention, many of the users will be intermediate or new.
Choosing aesthetics first. While visual design is important, it must always serve the end goal of improving the user’s experience rather than simply creating pretty design.
Blaming the user for mistakes. Many websites tend to push back error messages to the user about what they did or didn’t do. If the user is getting errors, it’s the fault of the design. Often the product is designed to only be used in one way. This makes the user have to change to fit the product.
Goal Directed Design
While we might think that the aim of a website should be to achieve a business goal, it is much better to rather think of meeting user goals. We need to understand what the user wants and expects so that we can meet their needs and desires.
Root Cause Analysis
An online clothing store might think that the goal of the website is to sell an item of clothing, but for the user the goal might be to find a good fitting shirt.
But this goal is actually not even the primary driver for the user. They need a good fitting shirt because they’re going on a date that evening. This is their actual motivation – to look good for their date. The website needs to help them achieve this goal rather than just sell them a shirt.
Using root cause analysis we can find out the real reason users are on the site. We can do this for a number of different scenarios. When someone orders a taxi, is their goal to go from A to B, or could their goal be to have a fun evening with friends?
This goal analysis can be broken down at various stages in the process. At the beginning their goal might be to have an evening out, but then their next goal is to find a reliable taxi company, and their next goal is to find the cheapest fare. The website needs to help the user achieve different goals at different points in the process.
When designing the interaction, it’s important to not just see a list of tasks, but a series of goals that must be achieved. We should focus on asking “why?” and not “what?“.
While the technology might change with time, the goals themselves are more resilient and less likely to change. It is therefore important that we design with the future in mind.
Make Sure Models Match
There are three main ways of modelling a product: the developer’s view, the user’s view, and the designer’s view.
The developer’s view will usually be a technical one about how the product is built etc. The user isn’t focussed on how a product is made, but what it does and how it works. The designer’s job is to make the product as close to this image as possible for the user.
Activities
Activity 1
WATCH
Video: Interaction Design
- Today’s Interaction Designer
- A Model of Psychology and Interaction Design
Activity 2
WATCH
Video: UX Design: Overview
Activity 3
READ
From About Face: The Essentials of Interaction Design, Paperback, 2014, by Alan Cooper et.al.Chapter 1: ‘Goal-Directed Design’ (1h)
Lesson Task
Goal
To get a holistic understanding of interaction design and develop the skills necessary to spot potential difficulties for users and find easy solutions to solve the problems.
Brief
Watch the following lecture by Don Norman on ‘Living with Complexity’.
WATCH Living With Complexity
For this lesson assignment you need to find an everyday object that you think could be improved upon, and then re-design the object to create a better interaction. The object can be in your home or at work or anywhere really.
Ask yourself the following questions:
-
As the user, what are my goals? What are the primary goals and what are secondary?
-
What constraints does this product have?
-
What limitations does the current design have?
-
Are there opportunities for a more logical and intuitive design?
When you’ve asked these questions, try re-designing the product on paper or on your computer.
Time
3 hours