Personas and Scenarios
Introduction
This lesson contains 5 activities that you should complete as you go through it.
Personas
Once you have completed your research into the users, it’s time to start making inferences based on that research. Personas are a great tool for being able to communicate the various goals, motivations, and pain points for various users.
A persona is a realistic abstraction of a group of users. For any project there is likely to be a variety of personas, but what personas force us to do is to reduce the complexity of the research into manageable, understandable, and useful chunks.
Personas are imagined users, but they should be as fully fledged as possible. The common attributes you discovered in your research should be joined to form attributes for your various personas, including their name, their job title, their interests, their skill level with technology, and even their worries and concerns for the future. By making inferences from the research we’re able to find common elements that a grouping of users have in common.
The trick with personas is not to be too broad. It’s easy to want to include all the different points you captured, but it just won’t be useful down the line. Make sure you don’t add every edge-case into your design or add any ‘just-in-case’ features. You’ll end up frustrating your users with too much clutter. Design for your main personas and the other users will thank you for it.
For example, when looking for a shirt, nobody is looking for a shirt that is both smart and casual and sporty and comfy and good-looking. Each person buys a shirt that reflects their personality, but also that reflects specific contexts. Certain personas in certain contexts like certain shirts. It’s the same with any other product and interaction.
A major advantage of using personas is their ability to create a consensus across the team. When developing your personas, make sure to include the different people who will be working on the project. This helps get a buy-in from the whole group and ensures there’s a commonality of focus. It also helps if there’s a shared vocabulary as you start to ‘get to know’ your various personas, for example “oh Angela wouldn’t use it in that way” or “Bob would really like this”.
The other major advantage to using personas is that it gives you something concrete to talk about. When you simply talk about ‘the user’ it can mean many things to many people and become distorted based on who is talking.
Personas differ from market segmentation which is focussed on dividing users based on the purchasing decisions. It is useful to take marketing research into consideration, but understand their bias towards sales. They aren’t focussed on what the user really wants, but rather on what the user will buy and how to get them to buy.
You might find that some personas will be more important to you and can become your primary persona, while other personas form a secondary group. You might even have negative personas, these are users you don’t want to build your product for.

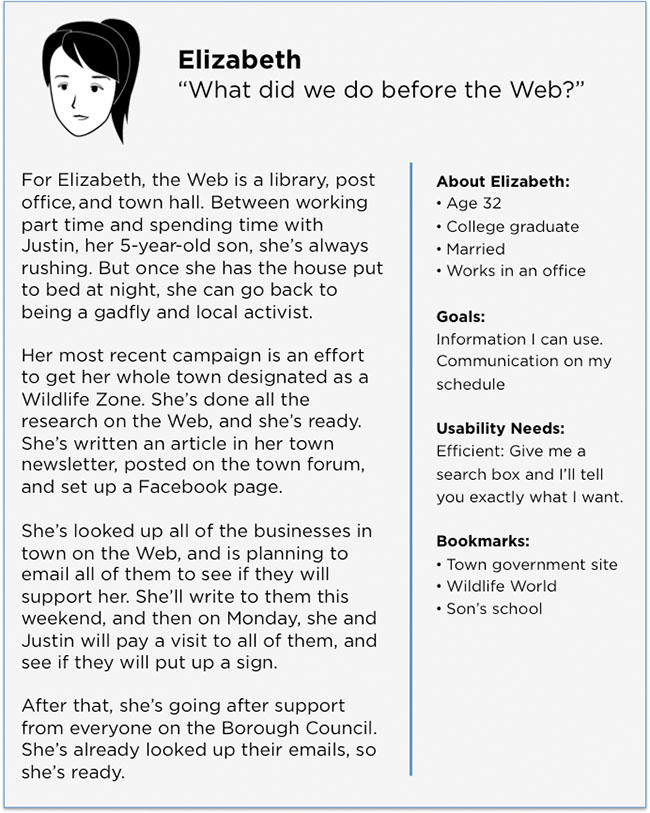
“ST020: Figure 7.2” by Rosenfeld Media, photo licensed under CC BY 2.0 (https://www.flickr.com/photos/rosenfeldmedia/4459979060)
Goals and Processing Levels
When we are creating models to understand our users, we must analyse and understand their unique goals. Goals are the center of the interaction design process, and so should be clearly defined. Even though our personas are an amalgamation of various users, they should still feel very real and have desires and goals. They must engage our empathy and have the team be able to identify and relate to each persona.
According to Don Norman in ‘Emotional Design’ there are three levels of processing for goals: visceral, behavioural and reflective. This processing occurs either in the conscious or sub-conscious brain, and helps us to uncover different ways of processing information and determining goals.
Visceral Level
At the visceral level are the user’s quick and immediate responses. Here the user engages the more primal side of their brain as they make snap decisions about the product and tasks. When designing for this level we need to understand that the design will affect different people in different ways. One example of this is how people tend to find good looking products easier to use, even if it isn’t necessarily easier. This level focusses especially on instinct and the subconscious mind to make decisions.
The visceral level of processing ties well to ‘experience goals’. This refers to how the user wants to feel when they use the product. If users have a bad experience this will affect other levels of processing and can lead to them later avoiding the product.
Behavioural Level
At the behavioural level, the user’s conscious mind is able to create the desire to complete a task, but the subconscious brain helps it to complete the task. I can think “I want to check a spreadsheet”, but I don’t think about the step-by-step process for doing so. I instinctively reach for my mouse, find the file, and open it almost entirely without consciously going through each step.
This level pairs with the goals that the user has for this specific interaction. How can they complete the task, and can that be made easier for them to figure that out? It’s useful to think about call-to-actions for this level. Create clear buttons and navigation to aid behavioural processing. The user mustn’t think about what they’re doing, they should simply be doing.
Reflective Level
The next level is reflective. This is when the user will look back over their actions and decide whether they are satisfied or not, and who should be blamed or praised depending on the outcome.
This occurs after the interaction has happened and engages the user’s long-term goals. What do they want from life? Do they feel happy, proud, safe? A failure at this level can lead to buyer’s remorse and can possibly stop the user from ever wanting to engage with the product, even if there are new changes and updates made.
Scenarios
Once we have our personas, we can now see them in action. After all, interaction design is about behavior and what better way to see the behaviour in the system than by getting your personas to take action.
Storytelling is a very important creative tool that allows us to find and unlock interesting parts of the process. When we imagine scenarios we can easily sort through the various options available to us and develop empathy for our personas at the various points in the process.
An important reason to use scenarios is that it is a great communication tool and helps all the different team members understand where and how the product will be used.
Using scenarios gives us an overview of the wider process and helps us avoid making errors in the system and spot if anything is missing. If there are gaps in the process, it’s better to find them now rather than further down the line.
There are multiple paths your users can choose from. It’s important to analyse the possible interactions from a variety of user’s perspectives as the different personas might all use your product differently to achieve different goals.
Storyboards
Mainly used by film-makers to prepare for scenes they want to shoot, storyboards offer us a way of visualizing the scenarios we have come up with and see them in drawings.
There is no place for unnecessary details in our storyboards and so this forces us to focus on the most critical components of the story. We want to map only the important actions and functions. The focus here is not on the interface design but on how a persona achieves their goal using the product.

_“Customer journey storyboard” by visualpun.ch, photo licensed under CC BY 2.0 (https://www.flickr.com/photos/visualpunch/7245095196/in/album-72157629838187586/) _
Design Requirements
Once we have an understanding of the process that our user will go on when using our product we are at a place where we can start analysing the requirements for the design. These requirements should include the goals and pain points along the process and how those are to be met.
We must define the user and business needs for the product and begin to imagine how those needs will be satisfied by the product.
Activities
Activity 1
| WATCH
| Video: UX Design: Creating Personas (25m) |
|---|
Activity 2
| READ
From About Face: The Essentials of Interaction Design Paperback, 2014, by Alan Cooper et.al. Chapter 3: ‘Modeling Users: Personas and Goals’ (1h) | | :-: |
Activity 3
| WATCH
| Video: UX Design: Ideation (22m) |
|---|
Activity 4
| WATCH
| Video: UX Design: Creating Scenarios and Storyboards (22m) |
|---|
Activity 5
| READ
From About Face: The Essentials of Interaction Design Paperback, 2014, by Alan Cooper et.al. Chapter 4: ‘Setting the Vision: Scenarios and Design Requirements (1h) | | :-: |
Lesson Task
Brief
Create personas to help understand the likely users of your cross-course project.
Level 1 Process
-
Consider the different likely users for the website and choose three different types of users. Try to choose potential users from different walks of life and interests. We want these personas to offer ideas for how to create our site.
-
Download the persona template.
-
Add details to a template for your three chosen personas.