Making Decisions
Lesson Outcomes
- I can use comparison operators to compare values.
- I can use conditional statements to make decisions in my code.
Comparison operators
Comparison operators compare their operands (the values on either side of the operator) and return a boolean value.

List of operators
| Operator | Description | Example | Result |
|---|---|---|---|
| === | equal to | 3 === 2 | false |
| !== | not equal to | 3 !== 2 | true |
| > | greater than | 6 > 4 | true |
| >= | greater than or equal to | 5 >= 4 | true |
< | less than | 5 < 4 | false |
<= | less than or equal to | 3 <= 4 | true |
var myNumber = 7;
var myString = "dog";
// is myNumber greater than 8?
(myNumber > 8)(
// false
// is myNumber less than or equal to 7?
myNumber <= 8
)(
// true
// is myString exactly equal to "dog">
myString === "dog"
)(
// true
// is myString not equal to "cat">
myString !== "cat"
);
// trueThese operators are commonly used with conditional statements (covered below) to make a code decision depending on the value of a variable.
== and != vs === and !==
You may see the == and != operators. These are similar to === and !==.
The === operator checks that both the values and type of the variables being compared are equal, whereas == only checks that the value and not the type are equal.
Using === the following returns false and one value is a number value and one is a string value.
7 === "7";
// falseMaking the same comparison with == returns true, as the differences in type is ignored.
7 == "7";
// trueAlways === and !==. To avoid bugs and odd behaviour it’s important to check the type of the variable as well as the value.
Conditional statements
if…else
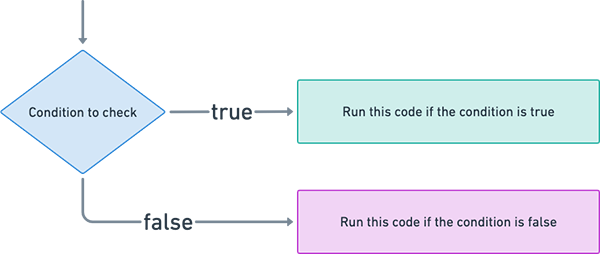
When we need to make decisions in our code, we use conditional statements.
We check if a certain condition is true using a comparison operator, and if it is, we run a block of code.
If it is false, we run different code.

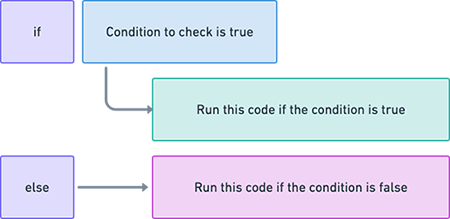
To carry out the above, we use if...else statements.
if a certain condition is true, run this code. else, run this other code.

Perhaps you need to check whether a user is logged in:
var isLoggedIn = true;
if (isLoggedIn === true) {
console.log("The user is logged in");
} else {
console.log("The user is logged out");
}Or whether a user has entered valid data into an input field in a form:
const inputIsValid = false;
if (inputIsValid === false) {
// show error message
} else {
// hide error message
}The video below examines if statements.
Watch on Vimeo
if…else if…else
When you need to check multiple conditions, you use else if blocks, like in the video above.
But reading multiple else if blocks becomes difficult, as this code from the video shows.
var grade = 7;
var letterGrade;
if (grade === 10) {
letterGrade = "A";
} else if (grade === 9) {
letterGrade = "A";
} else if (grade === 8) {
letterGrade = "B";
} else if (grade === 7) {
letterGrade = "C";
} else {
letterGrade = "Unkown";
}In this scenario it’s time to turn to switch statements.
switch
The code above converted to a switch statement would look like this:
var grade = 7;
var letterGrade;
switch (grade) {
case 10:
case 9:
letterGrade = "A";
break;
case 8:
letterGrade = "B";
break;
case 7:
letterGrade = "C";
break;
default:
letterGrade = "Unkown";
}The switch statement receives a variable to check in the parenthesis (round brackets).
Inside the curly braces {} are several case blocks:
case 8:
letterGrade = "B";
break;The above means: in the case of grade being equal to 8, run the code after the colon : and before the break.
This is the equivalent of:
if (grade === 8) {
letterGrade = "B";
}The code after default: runs if none of the conditions in the case blocks are true. It’s like an else block in an if..else if...else statement.
The break keyword is important. If you leave it out, the code will below will be executed so be sure to include it in your case blocks.
Watch on Vimeo
Code from the video
When to use switch instead of if
If you find yourself writing more than one else if statement, consider using a switch instead.
Assignment vs comparison
In the previous lesson we assigned values to variables using the = assignment operator.
A common mistake is to accidentally use the = operator instead of a comparison operator when peforming a check. When that happens the comparison will always return true:
var myPet = "pig";
if ((myPet = "sheep")) {
console.log("My pet is a sheep");
} else {
console.log("My pet is not a sheep");
}Above, we’ve assigned “pig” to the variable myPet but in the if statement we’ve re-assigned myPet the value “sheep” because we’ve used the assignment operator rather than the equality comparison operator ===.
So this statement will always log “My pet is a sheep”.
If your if statements are behaving strangely, remember to check for this easy-to-make mistake.
This video looks at the assignment operator (=) versus the comparison operator (===).
Watch on Vimeo
Lesson Task
There are practice questions in the master branch of this repo.
There are example answers in the answers branch.
Try the exercises before checking the solutions.